响应式图片:用户代理根据输出设备的分辨率不同加载不同类型的图片,不会造成带宽的浪费。并在在改变输出设备类型或者分辨率时,能及时加载对应类型的图片。常见的实现方式:
- srcset和sizes加载不同图片
- picture、source media加载不同图片
- source type指定多种格式
- polyfill-picturefill(推荐)
srcset和sizes加载不同图片
- 代码:
Title - 效果:
- Width>720

- 640<Width<720

- 480<Width<640

- Width<480

需要注意:我在实际操作中发现,如果一开始打开的页面,宽度是大于900的,那么之后无论怎么缩小可视窗口,图片仍然为900X600的图片。
-


通过查阅资料,发现了问题所在:就是浏览器的更新。具体可以参考的问题解析部分
- 总结如下:
上的回答:It's a feature not a bug. Chrome does not switch the size because Chrome already has a larger image in cache, so there is no need to download new data of the same image.
参考博主的总结:当浏览器中有较大的image资源缓存时,虽然本次渲染应该是渲染的较小的那一张,但是当出现更大的图片资源被缓存时,将替代当前较小的图片资源,这就是现代浏览器做的优化!也就是始终努力给你最清晰的体验
picture、source media加载不同图片
- 代码:
-
- 效果同上。
polyfill-picturefill(推荐)
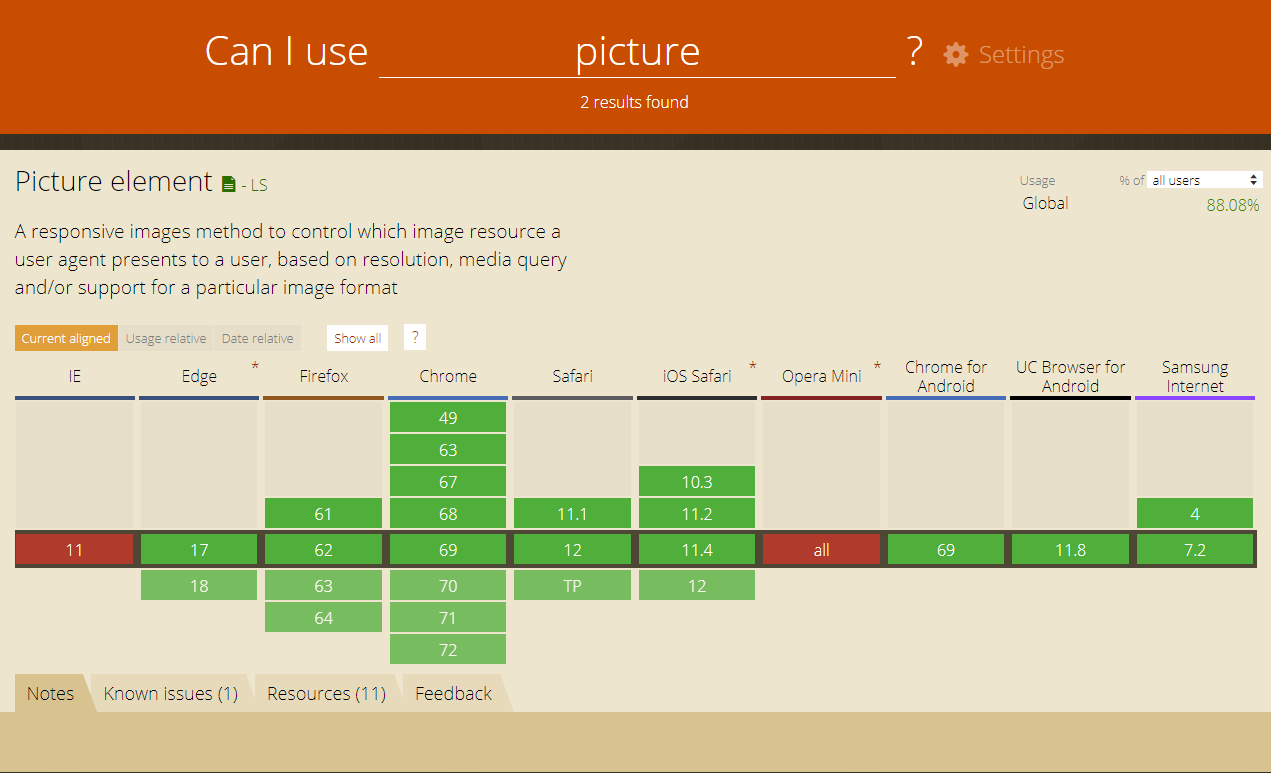
- 可以看到,虽然现在大部分浏览器都支持
picture和srcset但是仍然不被IE兼容

- 推荐使用:picturefill.js解决
IE 9 10 11等浏览器不支持<picture>标签的问题